Cara Menggunakan Font External pada CSS dengan @font face
Namun terkadang ada kalanya seorang web programer ingin menampilkan jenis font yang berbeda yakni font khusus dan unik, ternyata font tersebut tidak terdapat pada font bawaan (default) sehingga font tersebut tidak berubah sesuai apa yang kita inginkan.
Oleh karena itu CSS memiliki fitur untuk memasukkan font external kedalam koding CSS yakni menggunakan selector @font-face. Untuk lebih jelasnya baca penjelasan berikut ini.
Mengenal Perintah @font-face
@font-face merupakan perintah untuk memanggil font khusus dan unik sesuai dengan tema website kita, dan biasanya kita mengharuskan mendownload jenis font yang kita inginkan dan ditempatkan didalam folder yang sama dengan file CSS itu atau bisa juga ditempat lain tergantung pemanggilannya nanti.Untuk mengaplikasikan perintah @font-face ini tentu kita harus tau apa saja format font yang dapat kita gunakan. Yang admin ketahui ada tiga type format font diantaranya adalah EOT (Embedded Open Type), TTF(True Tyoe Font)/OTF(Open Type Font), WOFF(Web Open Font Format). dibawah ini admin akan menjelaskan terlebih dahulu ketiga type font ini.
EOT(Embedded Open Type)
Type font ini jarang sekali digunakan oleh web programer, karena EOT ini adalah format font yang hanya didukung oleh internet explorer saja. Untuk mengubah format font ke EOT dibutuhkan aplikasi khusus seperti yang disediakan pada situs www.fontsquirrel.comTTF(True Type Font) atau OTF(Open Type Font)
Format font ini biasanya kita jumpai pada komputer kita. Ya bisa dibilang format font ini merupakan format bawaan sistem operasi komputer. Dengan ekstensi .ttf atau .otf dan didukung oleh banyak web browser yang sering kita gunakan seperti mozilla, chrome, opera, dll. Oleh karena itu format font ini sering digunakan oleh seorang web programer.WOFF(Web Open Font Format)
WOFF adalah format font hasil kompresi dari TTF/OTF supaya ukuran font lebih kecil dan dapat didownload dengan lebih cepat. WOFF ini merupakan type format font keluaran terbaru jadi apabila user menggunakan web browser veri IE 8 kebawah tidak dapat mengakses type font ini.Cara penggunaan perintah @font-face untuk memanggil font external pada CSS
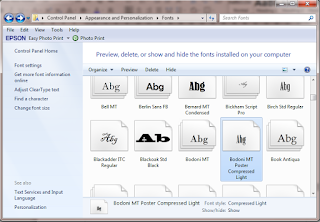
Langkah pertama siapkan terlebih dahulu font yang akan kita gunakan dan pindahkan font tersebut ke folder yang sama dengan file style.css agar pemanggilannya lebih mudah seperti berikut.Disini admin akan mengambil font bawaan dari komputer dengan sistem operasi windows 7 yang terletak pada Control panel\Appearance and Personalization\font seperti gambar berikut.
Jika sudah dipindahkan ke folder yang sama lalu buatlah syntax berikut’
File index.html
<!DOCTYPE html>
<html>
<head>
<title>Font Face</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h2>Contoh Penggunaan Font Face .ttf</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</body>
</html>
<html>
<head>
<title>Font Face</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h2>Contoh Penggunaan Font Face .ttf</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</body>
</html>
File style.css
@font-face{
font-family: pristina;
src:url(PRISTINA.ttf);
font-family: bodoni;
src:url(BOD_PSTC.ttf);
}
h2{
font-family: pristina;
}
p{
font-family: bodoni;
}
font-family: pristina;
src:url(PRISTINA.ttf);
font-family: bodoni;
src:url(BOD_PSTC.ttf);
}
h2{
font-family: pristina;
}
p{
font-family: bodoni;
}
Jika dijalankan maka hasilnya seperti berikut ini
Itulah tadi artikel yang membahas tentang cara menggunakan font external sebagai font pada website dengan CSS. Sangat mudah bukan, Sekarang bisa menggunakan font sesuai yang sobat inginkan. Apabila font pada komputer terbatas sobat bisa cari dinternet dan download berbagai macam font yang siap digunakan.
Tutorial CSS selanjutnya cara menggunakan google font sebagai font pada web pada CSS.




0 Response to "Cara Menggunakan Font External pada CSS dengan @font face"
Post a Comment